在写博客的时候,为了展示代码的实际效果,经常需要上传图片,图片在本地显示正常,但当博客部署之后会发现图像无法正常显示,针对这种现象,一般有两种解决方案:
- 将图片放在静态资源中,插入图片使用相对路径,博客部署时将文档与图片一起部署到服务器上,这种方式操作简单,但对于每一张图片,都要手动修改相对路径,步骤繁琐;
- 使用图床工具,即在文档中插入图片后,使用一种 [工具] 将图片上传到某处,并且自动将文档中的图片链接转化为网络地址,此工具被称作图床工具。
本文记录一款优秀的图床工具——PicGo 的使用方式(基于 Github),使用工具:Github、PicGo、Typora。
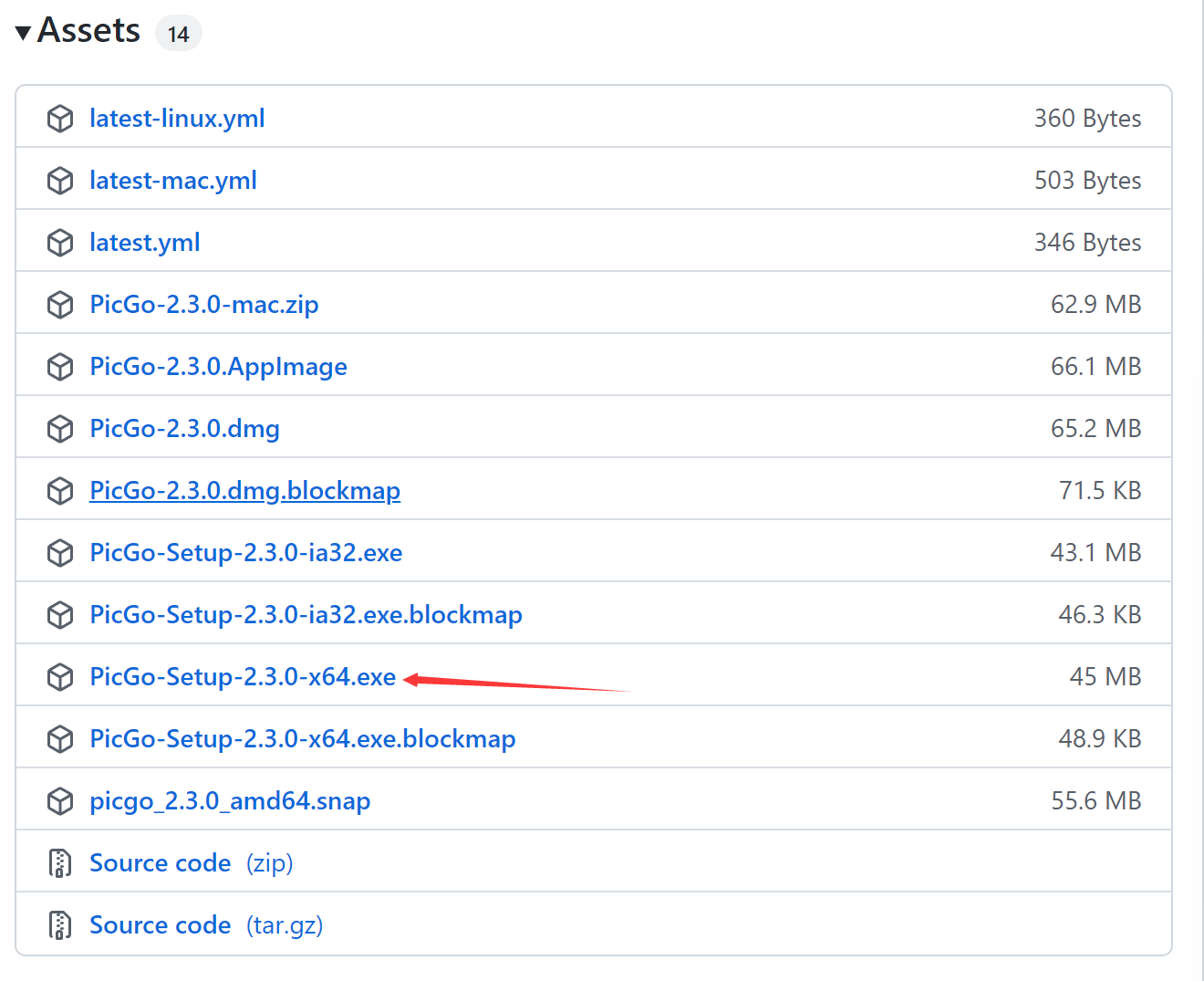
- 下载 PicGo 最新版本,地址:https://github.com/Molunerfinn/PicGo/releases
Windows 系统下一般下载这个:

- 创建一个新的仓库,用来放置图片资源(必须为 public 库,否则图片无法访问)
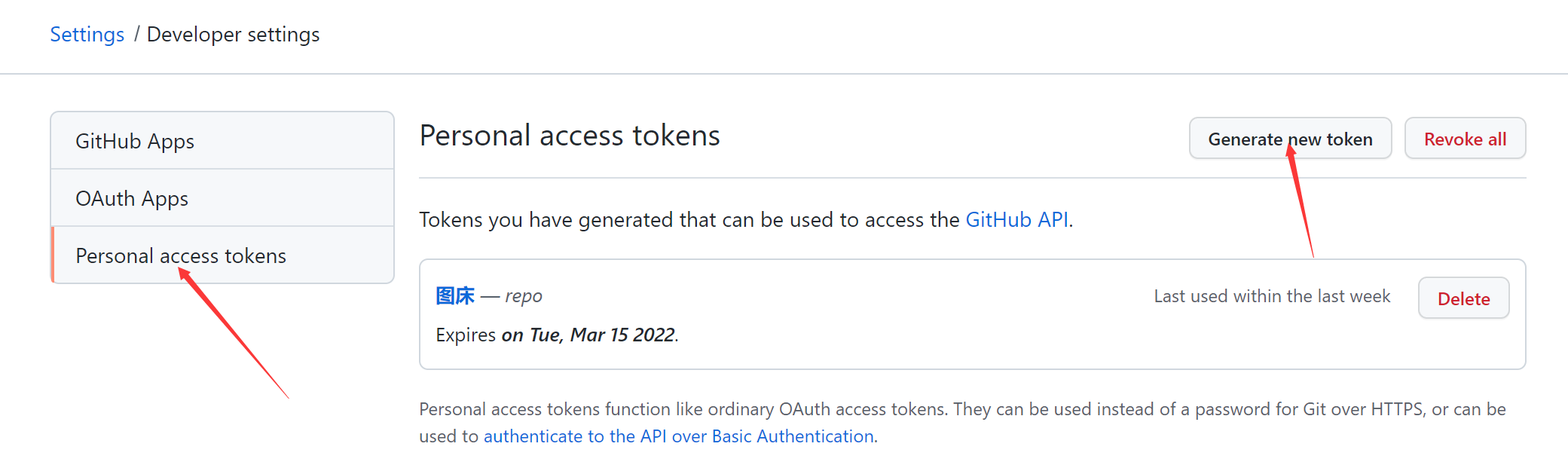
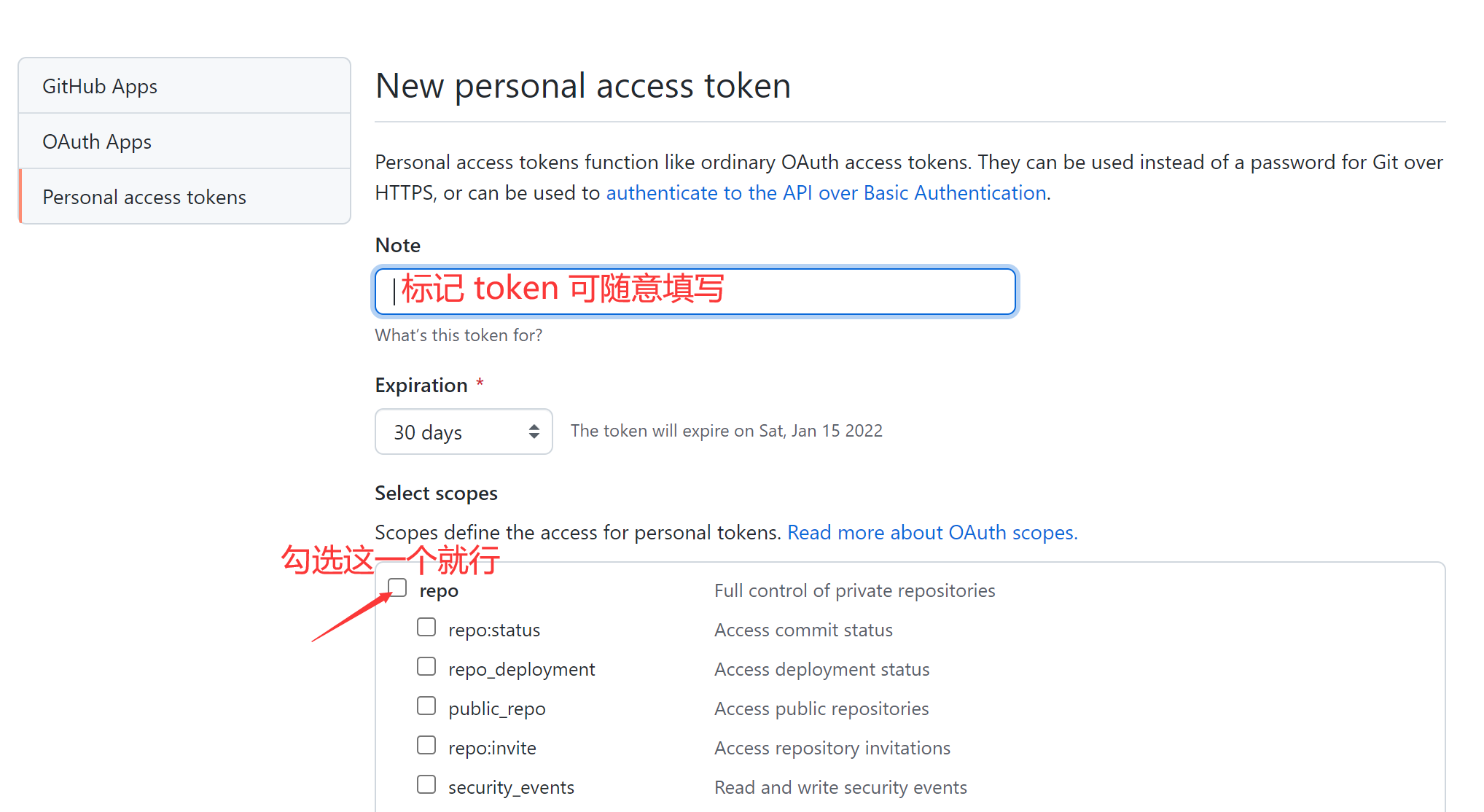
- 在 Github 上生成一个 token 用于给 PicGo 授权操作仓库(即上传图片)。进入网址 https://github.com/settings/tokens,选择 Personal access tokens:


- 生成 token 后妥善保存,用于配置 PicGo
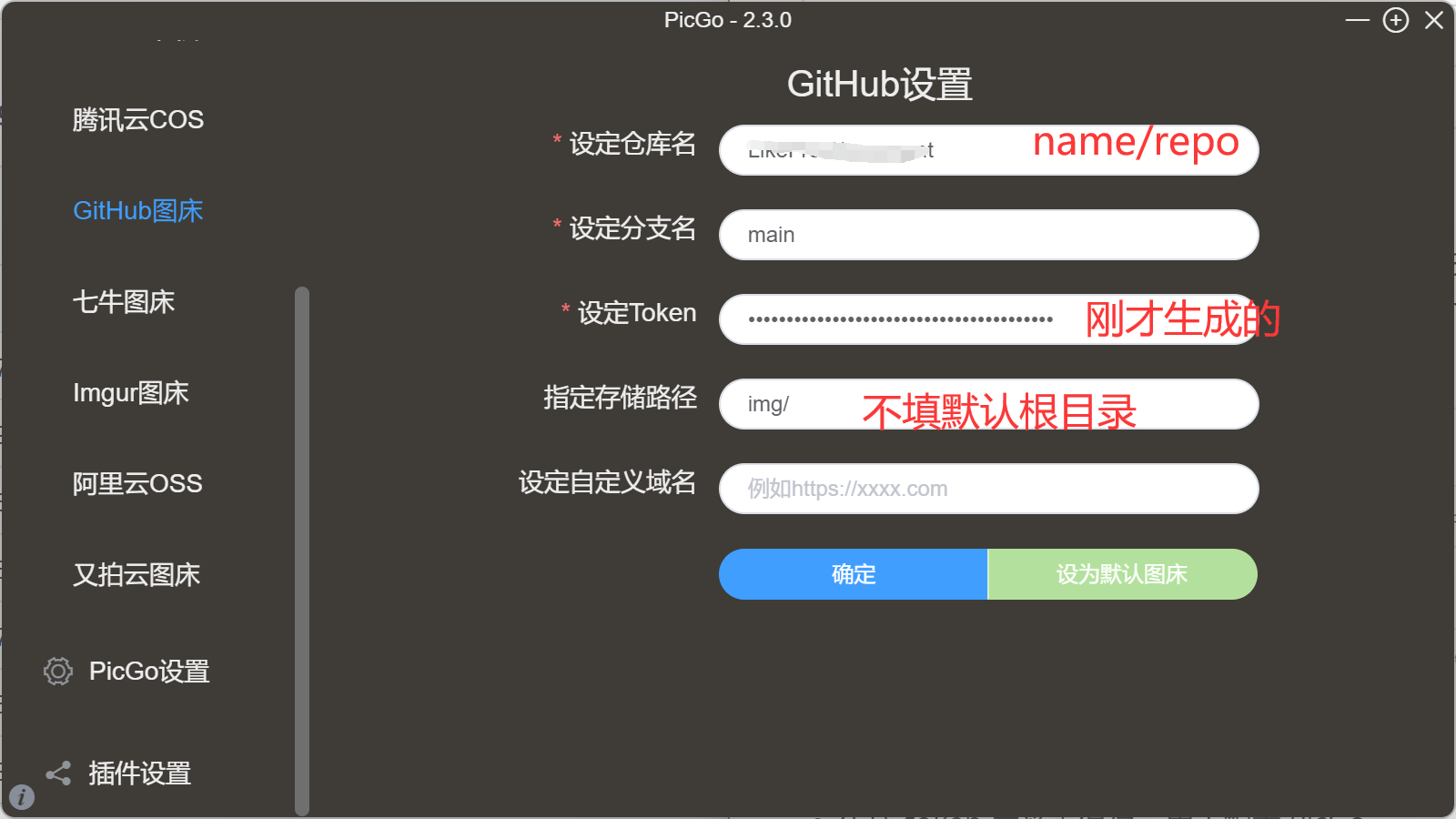
- 在 PicGo 中选择图床设置——Github 图床,做如下设置:

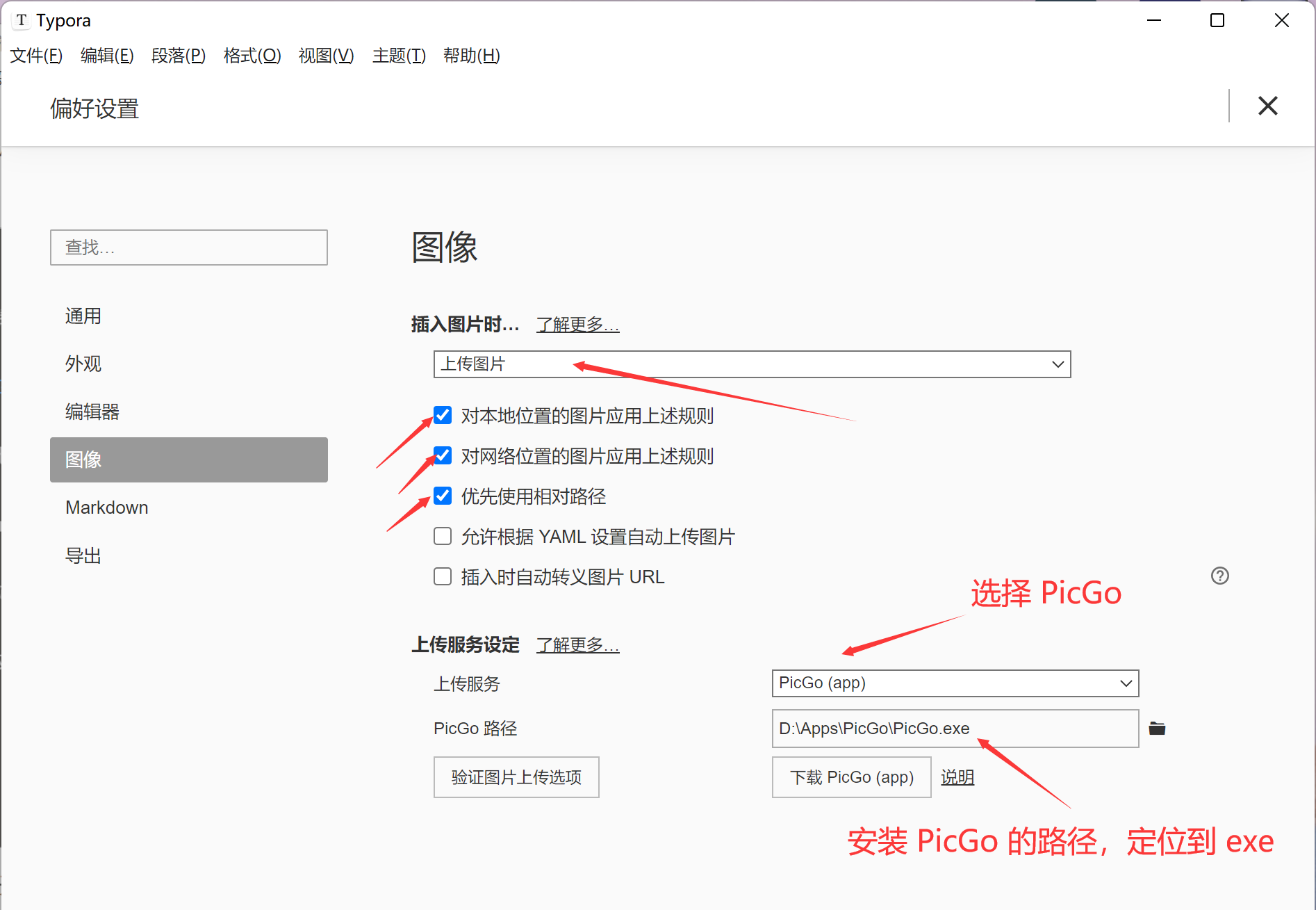
- 打开 Typora——文件——偏好设置——图像,做如下设置:

- 设置完成后点击“验证图片上传选项”,验证成功后,当在 Typora 中粘贴图片时,会自动生成网络地址并替换本地地址,简直懒人福音!
